Membuat postingan artikel merupakan salah satu hal yang wajib dilakukan oleh seorang blogger. Tanpa artikel maka blog yang dikelola tidak akan maju dan menghasilkan uang dari blog.
Sering kali beberapa blogger yang masih baru dalam dunia blogger memilih menulis tulisan di word terlebih dahulu kemudian dipastekan kedalam blogger untuk menghemat kuota data internet.
Padahal hal tersebut akan membuat tampilan tulisan dan blog menjadi error karena pada dasarnya terdapat perbedaan font dan elemen antara blogger dengan word.
Akibatnya hanya akan muncul satu postingan saja di tampilan homepage blogger. Tentu saja ini akan memperburuk tampilan dan blog yang kita kelola.
Nah untuk mengatasi hal ini sangatlah mudah sekali. Namun seperti awal saya mengenal blog pasti Anda belum faham bagaimana cara mengatasi postingan error di blogger.
Jika diurutkan Word copas ke Notepad » Notepad copas ke Blogger. Intinya agar font dan elemen sesuai dengan yang ada di blogget agar tidak terjadi kesalahan.
Sangat mudah sekali toh ? jika masih belum faham dengan cara mengatasi postingan homepage error, baik dengan jumbreak maupun metode copas ke notepad bisa langsung Anda tanyakan melalui kolom komentar.
Sering kali beberapa blogger yang masih baru dalam dunia blogger memilih menulis tulisan di word terlebih dahulu kemudian dipastekan kedalam blogger untuk menghemat kuota data internet.
Padahal hal tersebut akan membuat tampilan tulisan dan blog menjadi error karena pada dasarnya terdapat perbedaan font dan elemen antara blogger dengan word.
Akibatnya hanya akan muncul satu postingan saja di tampilan homepage blogger. Tentu saja ini akan memperburuk tampilan dan blog yang kita kelola.
Nah untuk mengatasi hal ini sangatlah mudah sekali. Namun seperti awal saya mengenal blog pasti Anda belum faham bagaimana cara mengatasi postingan error di blogger.
Cara Mengatasi Postingan Error karena Copy Paste dari Word
Ada 2 cara yang bisa Anda lakukan jika ingin tetap menulis di Word dan ketika di taruh blog tidak terjadi error pada tampilan homepage.Memanfaatkan Fitur Jumbreak Blogger
- Buka Dasbord Blogger » Entri Post/ Edit Posting
- Tekan Ctrl + A agar semua terblok
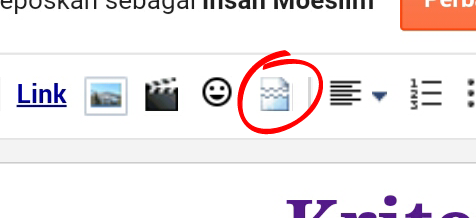
 |
| Icon Jumbreak |
- Selanjutnya, klik Jumbreak lalu pilih Perbaiki/Publikasi
- Selesai
Memanfaatkan Notepad
Cara ini terbilang lebih mudah bahkan sangatlah mudah :) berikut caranya.- Buka tulisan di Word
- Tekan Ctrl + A untuk memblok semua tulisan
- Selanjutnya, Buka Notepad++ tekan Ctrl + V untuk paste otomatis
- Kemudian tekan Ctrl + A lagi untuk copy tulisan dari Notepad
- Buka Blogger » Entri Tulisan » Ctrl + V untuk paste tulisan dari Notepad
- Terakhir tinggal tambahkan gambar, dan lain-lainnya untuk membuat artikel lebih menarik.
Jika diurutkan Word copas ke Notepad » Notepad copas ke Blogger. Intinya agar font dan elemen sesuai dengan yang ada di blogget agar tidak terjadi kesalahan.
Sangat mudah sekali toh ? jika masih belum faham dengan cara mengatasi postingan homepage error, baik dengan jumbreak maupun metode copas ke notepad bisa langsung Anda tanyakan melalui kolom komentar.